framer.top

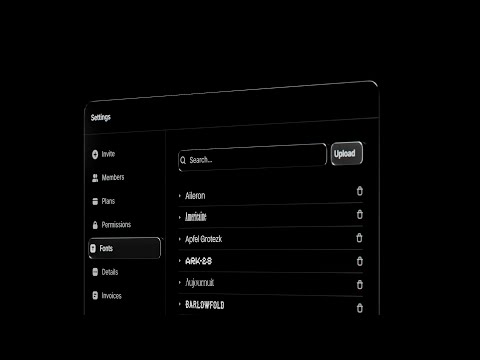
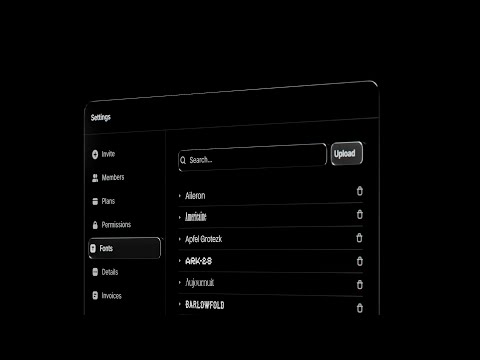
Framer Update: Custom Fonts 2.0
The November Update brings an overhaul to Custom Fonts in Framer. Now with family grouping, realtime previews, better variable property support, improved management flows, and more. All custom fonts are now grouped by family, instead of font file, making it infinitely easier to find the font you’re looking for. Plus, they now all get realtime previews, like other Web Fonts in Framer. See a full changelog of everything else new here: https://framer.com/updates/november-update-2025Sign up: https:/

Join the Framer Halloween Office Party Costume Contest™
It’s Framer’s virtual Halloween Office Bash! Dress up, hop in the booth, and strike your scariest (or funniest) pose. Prizes await the best costumes!https://framer.link/photo-booth

Framer is free full-featured design tool
Framer is a free, full‑featured design tool.For social posts, unlimited exploration, built-in resources icons and fonts. You only pay when you publish a site. #webdesign #socialmediamarketing #freeresources

Get Unlimited Design For Free With Framer
Sign up: https://framer.link/ytFollow: https://framer.link/yt-xLearn: https://framer.link/yt-academyMB01LWNLODWR2HN

Framer Design Pages: The Only Free Plan That’s Actually Free
Start designing for free: https://framer.com/designFollow: https://framer.link/yt-xLearn: https://framer.link/yt-academy

How to get the most out of Framer for Free
In this video, we’ll take a closer look at everything you can do in Framer without spending a cent.From drawing vectors and styling layouts to building full sites and publishing them live, Framer gives you the freedom to design, explore, and launch — all in one place, all for free.00:00 Introduction00:34 Design Tools01:30 Design Pages02:17 Insert Panel & Wireframer02:59 Promote your Design03:27 Wrap UpSign up: https://framer.link/ytFollow: https://framer.link/yt-xLearn: https://framer.link/yt-ac

Sell your Vector Sets on the Framer Marketplace
Vectors are collections of ready-made visuals designed by the Framer community. Instantly drop professional icons and illustrations straight onto your canvas, fully organized and ready to customize.You can now browse through Vector sets in the Marketplace, copy the ones you like, and paste them directly into your project — Framer automatically imports everything for you. You can easily swap between vectors, change colors, and adjust styles to perfectly match your design.Want to share your own su

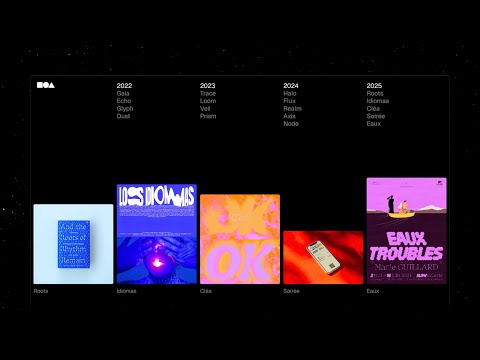
Animating text in Framer (Animations Lesson 17)
Animated text can add drama, energy, or rhythm to your message. In this lesson, we’ll explore the Text Effect in Framer and how to bring those headlines, bullets, or even body copy to life.00:00 Intro01:02 Add the text effect & choose triggers01:19 Presets and per-character/word/line options02:45 Customizing the effect04:12 Previewing the heading animation04:49 Animating the paragraph06:22 Comparing per word vs per character08:07 Wrap upGrab the remix link on Framer Academy: https://www.framer.c

Setting Up custom cursors in Framer (Animation Lesson 16)
If “variety is the spice of life” then why do we use this same arrow cursor all the time? Lucky for us, Custom cursors in Framer let us design unique cursor styles that match your brand and respond to interactions. In this lesson, we’ll look at a few different approaches for adding custom cursors to our sites.00:00 Intro00:00:23 Cursor options overview00:01:48 Build a simple cursor component00:02:59 Replace vs follow and transition basics00:06:39 Set variant00:10:20 Cleanup00:11:53 Wrap upSign u

Optimizing Video files for the Web
Learn how to optimize video files for Framer to keep your websites fast, lightweight, and high-performing. In this tutorial, we’ll show you how to use tools like Adobe Media Encoder and HandBrake to compress video, choose the best format, and set the right bitrate and resolution. You’ll also learn simple best practices for background videos, product demos, and motion elements so they look sharp, load quickly, and deliver a smooth user experience. Optimizing videos for the web not only improves s

Wireframer: Blogs and Changelogs with CMS
The October Update brings CMS support to Wireframer. Generate blog layouts powered by the Framer CMS, with all Links and Fields set up for you. This means Wireframer can now generate Collections, making it much easier to get started with your first blog in Framer. Wireframer can now generate multiple pages too, and apply updates across pages, like navigation elements. See what else is new in the October Update here: https://framer.com/updates/wireframer-cmsSign up: https://framer.link/ytFollow:

Creating persistent animations between pages in Framer (Animation Lesson 15)
When elements are shared between pages, it can still feel a bit jarring... or at least unnecessary for those elements to transition away only to come right back a moment later.Fortunately, Layout Templates in Framer have a trick up their sleeve. In this lesson, I’ll show you we can keep animations — and even static elements in place — completely uninterrupted, when navigating from page to page.Grab the remix link from Framer Academy: https://www.framer.com/academy/lessons/framer-animations-persi

Framer Update: Stagger Effects
Introducing Stagger, a new property for Appear Effects in Framer. Stagger is now available on any layer within a Collection List, so it’s ideal for CMS-based layouts. You can find it within the Transition properties. Just like the Lightbox Effect before it, this lets you benefit from using the CMS in your designs, as you can now add sequenced animations with a single click. A simple editing experience for your content, with the flexibility to add motion. Available now in Framer. https://framer.c

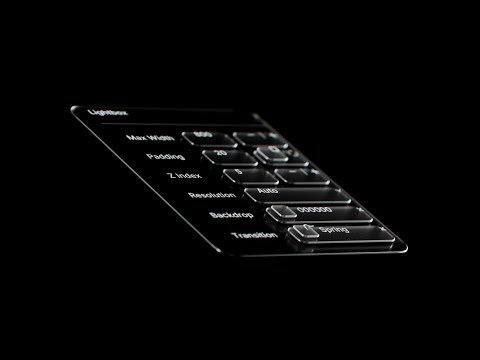
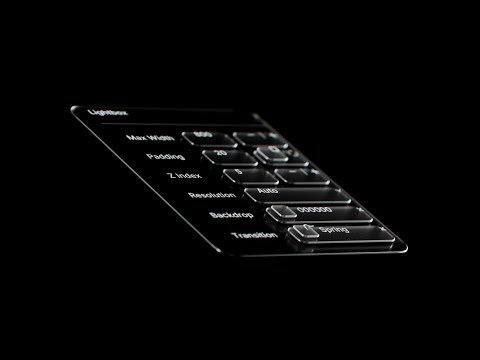
Framer Update: Lightbox Effect
Introducing the Lightbox Effect, the easiest way to add high-fidelity lightbox interactions to your images in Framer. On click, your images will seamlessly animate from their current position to an overlay. Perfect for portfolios and galleries. The Lightbox Effect also works with the Framer CMS, letting you add these interactions to all images with a single click. Simple, smooth, and seamless.https://www.framer.com/updates/lightbox-effectSign up: https://framer.link/ytFollow: https://framer.link

Animating transitions between pages in Framer (Animation Lesson 14)
Jumping between pages doesn’t have to feel jarring. With Page Effects in Framer, we can add smooth transitions that make our sites feel more cohesive — almost more “app-like”. Your site flows from one page to the next. It’s a small touch that helps everything feel more like a product and less like a collection of separate pages. In this lesson, I’ll show you how to easy it is animate between pages in Framer.Grab the remix link from Framer Academy: https://www.framer.com/academy/lessons/framer-an

Framer Update: Fit Image
Introducing Fit Image, a new sizing option unique to Framer. In most design tools, images have a fixed width and height you set on the canvas, which means you need to match the aspect ratio of your frame to the image source. That stops working when dealing with dynamic content, like our CMS. Fit Image solves this by adapting automatically to the width or height of uploaded images, opening up new layouts, responsive design possibilities, and future interactions. Only in Framer. https://framer.com

Introducing Design Pages
Introducing Design Pages, a new way to design and iterate in Framer. This update turns Framer from a web builder into a true design tool. Design Pages give you a freeform canvas to explore in, with all the tools you might need, like vector editing, P3 colors, image exporting, advanced masking, and much more. Experiment and play without having to think about responsiveness. Turn any iteration into a Web Page with a single click. Adding Breakpoints is so much easier when starting with Design Pages

Framer Event — Making room for big ideas
Join us September 16 at 10AM PDT for a short but game changing feature drop. Add the event to your calendar → https://www.framer.com/events/MB01CNQA5GSYTRJ

Using Events for nested interactions in Framer (Animation Lesson 13)
Sometimes we end up with an interaction inside of a component that we need to trigger from outside of that component.A special type of interaction in Framer, called an “Event”, makes that possible. Events are essential variables for interactions, which let us bubble up interactions within a child component so they can be use in a parent component or overlay. In this lesson, we’ll explore a couple common examples of scenarios where Events save the day.00:00 Intro00:21 Setting up the parent compon

Making room for big ideas — September 16
Join us September 16 10AM PDT. https://www.framer.com/events/